Un petit article pour tout savoir à propos des combinateurs de sélecteur en CSS.
Les combinateurs
Même en connaissant tous les types de sélecteur CSS, on peut parfois se retrouver dans des situations où l'on a besoin d’être plus précis, et c'est là qu'entrent en jeu les combinateurs.
Les combinateurs comme leur nom l'indique, permettent de combiner plusieurs sélecteurs afin de sélectionner des éléments plus précisément.
Prenons cet exemple :
<div class="foo">
<div class="tor">
<img src="images/layout.png">
<p>je suis la première ligne</p>
<h1>moi la deuxième</h1>
<p>et moi la troisième</p>
</div>
<p>je suis dans la div foo</p>
</div>
<div class="bar">
<div class="tor">
<p>je suis dans la div tor</p>
</div>
</div>

Combinateurs descendants
Grâce aux combinateurs, on peut sélectionner la descendance d'un élément de deux façons :
Pour commencer, on peut sélectionner les enfants direct :
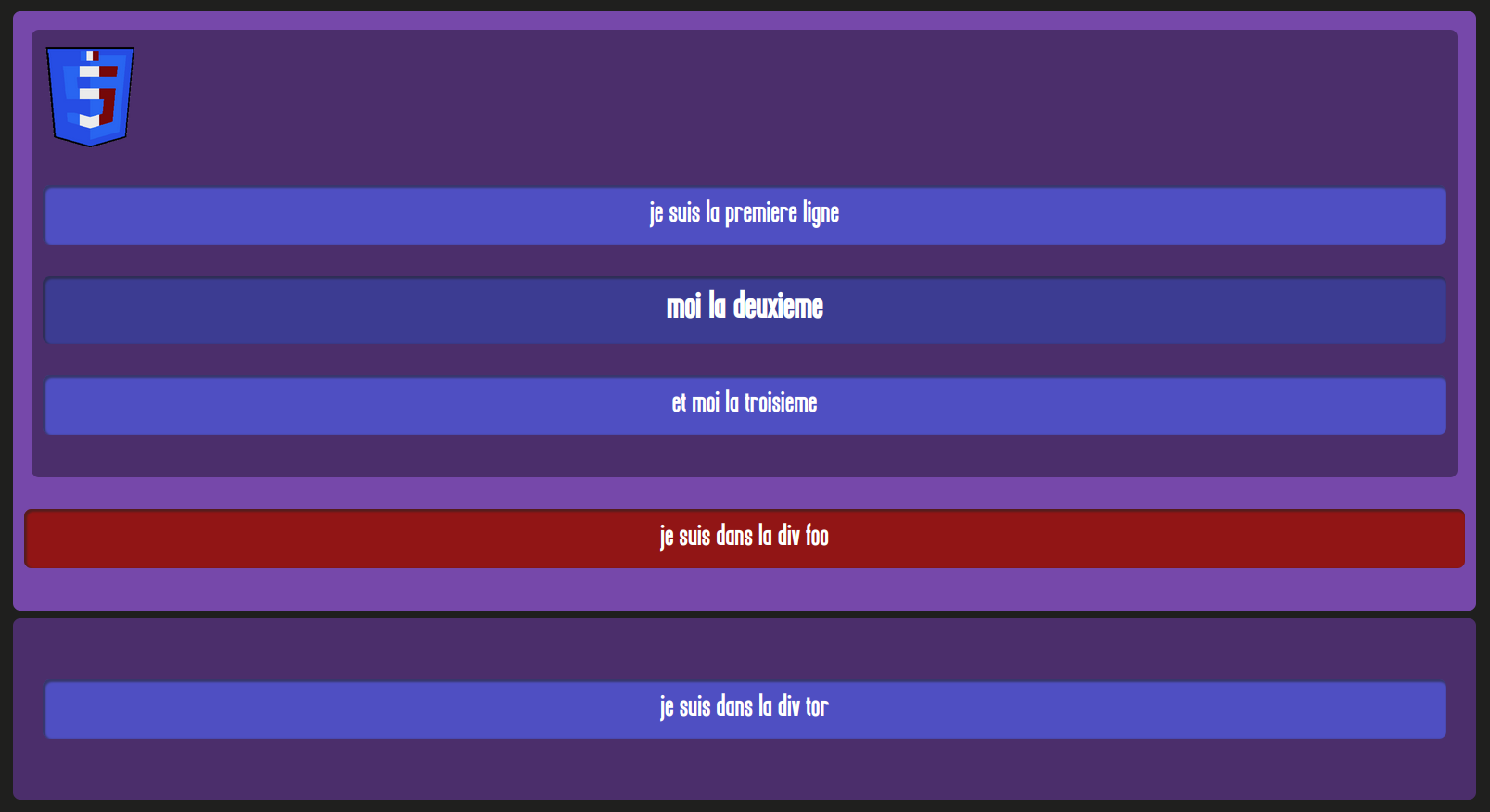
.foo > p{
background-color: red;
}

Vous voyez que seul l’élément p étant un enfant direct de la div 'foo' a été sélectionné grâce au combinateur >.
On peut aussi sélectionner toute la descendance d'un élément :
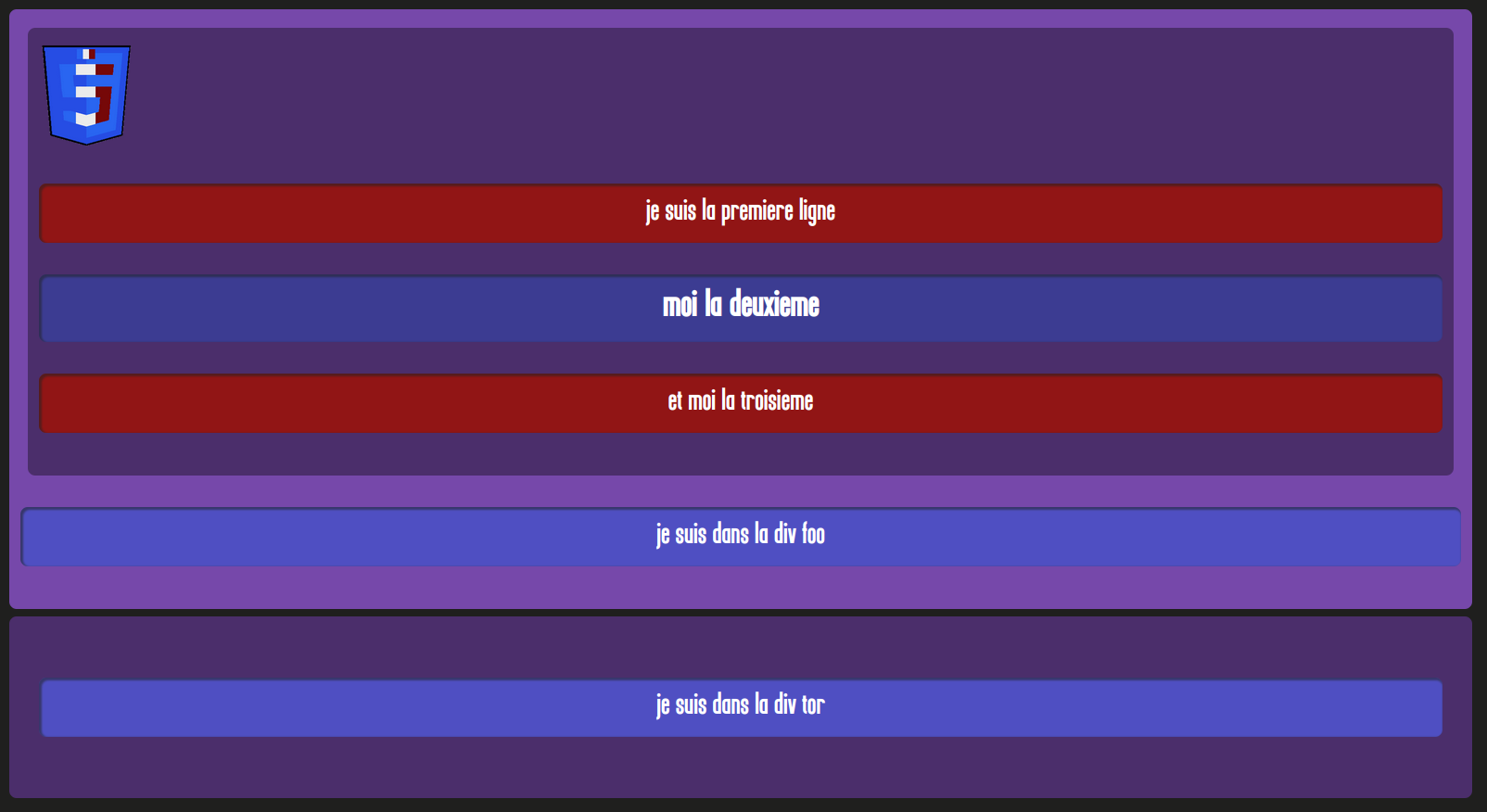
.foo p{
color: red;
}

Ici toutes les balises p descendantes de la div 'foo' ont été sélectionnés, grâce au combinateur (espace).
Combinateurs de même niveau
On a vu comment sélectionner un élément par rapport à son parent, voyons maintenant comment sélectionner par rapport à ses 'frères'.
Une fois de plus, deux options s'offrent à nous.
Premièrement, on peut sélectionner un élément par rapport à l’élément qui le précédé :
img + p{
color: red;
}

Le sélecteur img + p peut donc se traduire par : 'toutes les balises p précédés directement d'une images'.
La deuxième option est de sélectionner tous les éléments apparaissant après un élément défini :
img ~ p{
color: red;
}

Le sélecteur img ~ p pourrait se traduire comme : 'toutes les balises p apparaissant à la suite d'une image.'
Bien-sûr, ces deux sélecteurs ne fonctionnent qu'à leur niveau :
<div>
<img src="layout.png">
<p>Je suis sélectionné</p>
</div>
<p>je ne serais pas sélectionné par les deux sélecteurs précédents</p>
<div>
<p>moi non plus !</p>
</div>
